Geht über eure Blog-Seite auf "Design". Dort klickt ihr auf "Posts". Ihr seht den Post-Titel. Wenn ihr mit der Maus darüber fahrt, hovert unterhalb des Titels die Möglichkeit zur Bearbeitung.
Geht auf "Bearbeiten", um euren Post zu editieren. Die "Ansicht" öffnet den Post unterhalb des Titels; "Löschen" spricht für sich! ;)
Eure Fragen - meine Hilfe :O)
Hallo ihr Lieben!
Heute - nach sehr langer Zeit - mein erster Post. Es geht um folgendes: um euch helfen zu können, ist es sehr umständlich, hier die Kommentar-Funktion zu nutzen. Einfacher ist es, wenn ihr mich per E-Mail kontaktiert. So kann ich euch besser helfen, es kann einen richtigen Gesprächs-Austausch geben. Ich besuche gesundheitsbedingt dieses Blog so gut wie gar nicht mehr. Allerdings erhalte ich bei jedem Kommentar eine E-Mail - kann euch allerdings dann nicht antworten.
Benutzt bitte dieses Kontaktformular, wenn ihr Fragen an mich habt. Dann kann ich euch weiterhelfen - sofern ich die Antwort kenne. ;)
Ich danke euch für euer Verständnis & wünsche euch weiterhin viel Spaß beim Bloggen! :O)
Eure Soda.
Heute - nach sehr langer Zeit - mein erster Post. Es geht um folgendes: um euch helfen zu können, ist es sehr umständlich, hier die Kommentar-Funktion zu nutzen. Einfacher ist es, wenn ihr mich per E-Mail kontaktiert. So kann ich euch besser helfen, es kann einen richtigen Gesprächs-Austausch geben. Ich besuche gesundheitsbedingt dieses Blog so gut wie gar nicht mehr. Allerdings erhalte ich bei jedem Kommentar eine E-Mail - kann euch allerdings dann nicht antworten.
Benutzt bitte dieses Kontaktformular, wenn ihr Fragen an mich habt. Dann kann ich euch weiterhelfen - sofern ich die Antwort kenne. ;)
Ich danke euch für euer Verständnis & wünsche euch weiterhin viel Spaß beim Bloggen! :O)
Eure Soda.
Dienstag, 24. Juli 2012
Montag, 23. Juli 2012
Blogger: neue Benutzeroberfläche / Vorlagendesigner
Geht über eure Blog-Seite auf "Design". Nicht wie gewohnt in der alten Vorlage sind die Reiter oberhalb angeordnet, sondern befinden sich in der neuen Benutzeroberfläche auf der linken Seite.
Wenn ihr auf "Vorlage" klickt, öffnet sich oben gezeigtes Bild. Über "Anpassen" gelangt ihr zum Vorlagendesigner, in dem ihr weiterhin erweiterte Anpassungen (Farben, Schrift), die Layout-Anordnung für die Seitenelemente, die Breite des Blogs und den Hintergrund vornehmen könnt.
Wenn ihr auf "Vorlage" klickt, öffnet sich oben gezeigtes Bild. Über "Anpassen" gelangt ihr zum Vorlagendesigner, in dem ihr weiterhin erweiterte Anpassungen (Farben, Schrift), die Layout-Anordnung für die Seitenelemente, die Breite des Blogs und den Hintergrund vornehmen könnt.
Sonntag, 22. Juli 2012
Blogger/Blogspot: neue Benutzeroberfläche/ Seitenelemente anordnen
Sicher habt ihr sie alle gesehen, die Anzeige in eurem Dashboard:
Wann die neue Benutzeroberfläche für alle Blogs aktualisiert aufgespielt wird, steht in den Sternen. Sicher ist nur eines: sie wird kommen! ;)
Vielleicht hat der ein oder andere sie schon ausprobiert. Für mich persönlich ist es ein Verlust an Übersichtlichkeit, da die alte Oberfläche schön angeordnet war. Möglicherweise ein wenig umständlich, man muss mehr klicken, aber wenn man sich daran gewöhnt hat bedeutet die neue Oberfläche eine große Umstellung. Damit ihr also nicht einfach ins kalte Wasser geworfen werdet, werden wir uns in den nächsten Tutis mal ein wenig einfühlen in diese neue Oberfläche!
Wann die neue Benutzeroberfläche für alle Blogs aktualisiert aufgespielt wird, steht in den Sternen. Sicher ist nur eines: sie wird kommen! ;)
Vielleicht hat der ein oder andere sie schon ausprobiert. Für mich persönlich ist es ein Verlust an Übersichtlichkeit, da die alte Oberfläche schön angeordnet war. Möglicherweise ein wenig umständlich, man muss mehr klicken, aber wenn man sich daran gewöhnt hat bedeutet die neue Oberfläche eine große Umstellung. Damit ihr also nicht einfach ins kalte Wasser geworfen werdet, werden wir uns in den nächsten Tutis mal ein wenig einfühlen in diese neue Oberfläche!
Wir beginnen mit den Seiteneltementen (Gadgets/Widgets):
Anzahl der Kommentare wieder anzeigen
Zur Zeit gibt es einen kleinen temporären Hänger bei Blogger/Blogspot. Ihr werdet es selber schon festgestellt haben: die Anzahl der Kommentare, die zu einem eurer Posts gemacht wurden, wird nicht mehr angezeigt. Stattdessen steht dort nur noch " Kommentare".
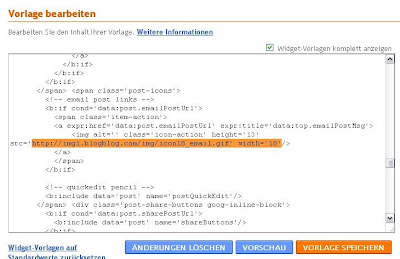
Geht in den HTML-Bereich und setzt ein Häkchen bei 'Widget-Vorlagen komplett anzeigen'
Sucht die Stelle <data:post.commentLabelFull/>
Diese Stelle ersetzt ihr nun durch diesen Code
<b:if cond='data:post.numComments == 1'>1 Kommentar<b:else/><b:if cond='data:post.numComments == 0'>0 Kommentare<b:else/><data:post.numComments/> Kommentare</b:if></b:if>
Nun wird euch die Anzahl der Kommentare wieder angezeigt. Ihr könnt die Textstelle "Kommentare" auch durch einen Begriff ersetzen, der bei euch unter den Posts angezeigt werden soll (z. B. Meinung oder Senf dazugegeben oder Blubberbla...)
Schnellsuche für html-Bereich
Mit der Taste "F3" oder der Tastenkombination "CTRL + F" bzw. "STRG + F" könnt ihr die Schnellsuche für den HTML-Bereich aktivieren. Das kleine Fenster öffnet sich rechts oben in der Ecke und sieht dann so aus:
So erreicht ihr ohne lange Sucherei die richtige Stelle im HTML-Bereich. Wichtig: einige Teil-Codes wiederholen sich! Seht also genau nach, ob es wirklich die Stelle ist, die ihr bearbeiten wollt!
 |
| hier gebt ihr die gesuchte Stelle ein |
 |
| die orangefarben markierte Stelle zeigt den Code an, den ihr in der Suche eingegeben habt |
So erreicht ihr ohne lange Sucherei die richtige Stelle im HTML-Bereich. Wichtig: einige Teil-Codes wiederholen sich! Seht also genau nach, ob es wirklich die Stelle ist, die ihr bearbeiten wollt!
Samstag, 21. Juli 2012
JavaScript aktivieren Chrome/FireFox
Um JavaScript in eurem Browser zu aktivieren (oder deaktivieren) geht ihr folgendermaßen vor:
Donnerstag, 19. Juli 2012
einfaches Klick-Dropdown-Menü
Wieder einmal ein Menü! Diesmal handelt es sich um ein sehr schlichtes, einfaches Menü, das keine Hover-Funktion bietet. Dieses Menü könnt ihr innerhalb von wenigen Minuten erstellen und in ein html-Gadget an die Stelle schieben, an der es angezeigt werden soll. Keine HTML-Kenntnisse erforderlich!
So sieht das Menü aus:
Home
Im Folgenden erkläre ich euch, welche Stellen ihr bearbeiten könnt, um dieses Menü eurem Blog anzupassen.
So sieht das Menü aus:
Home
Im Folgenden erkläre ich euch, welche Stellen ihr bearbeiten könnt, um dieses Menü eurem Blog anzupassen.
Haustiere für's Blog
Hier zwei Beispiele für echt schnuckelige "Haustiere", die ihr euch in ein html-Gadget einbauen könnt.
Mittwoch, 18. Juli 2012
Laufschrift erstellen
Mit ein paar wenigen, einfachen Befehlen könnt ihr euch ganz easy eine Laufschrift erstellen.
Blogger CSS-Java-Dropdown Menü einbauen und bearbeiten
Hier habe ich noch ein Aufklapp-Menü gefunden:  Dieses Menü ist Java-basiert!
Dieses Menü ist Java-basiert!
Ein Beispiel, wie es aussehen könnte, findet ihr hier auf meiner Testseite (klick). In diesem Tutorial erkläre ich euch - für alle, die sich weder gut in CSS noch HTML auskennen, noch die dem Englischen mächtig sind - wie ihr das Menü einbaut und was ihr verändern müßt, um das Menü eurem Style anzupassen.
 Dieses Menü ist Java-basiert!
Dieses Menü ist Java-basiert!Ein Beispiel, wie es aussehen könnte, findet ihr hier auf meiner Testseite (klick). In diesem Tutorial erkläre ich euch - für alle, die sich weder gut in CSS noch HTML auskennen, noch die dem Englischen mächtig sind - wie ihr das Menü einbaut und was ihr verändern müßt, um das Menü eurem Style anzupassen.
Donnerstag, 12. Juli 2012
Dropdown Menü einbauen/ CSS Menü
Vorweg: nehmt euch für den Einbau eures Menüs Zeit! Gehuddel bringt hier nichts, und das geht auch nicht zackzack, hoppladihopp! Immerhin soll das Ergebnis nicht nur funktional, sondern auch individuell sein. Ein 08/15-Menü kann man mit den einfachsten Generatoren erstellen, und dementsprechend sieht es auch aus! ;)
Mein Beispielmenü seht ihr hier (klick)
Und hier könnt ihr euch in wenigen Schritten ein kostenloses Dropdown-Menü erstellen: www.cssmenumaker.com
Wenn man sich ein Design ausgesucht hat, gibt man seine Zielorte (=Links) ein. Die Farben etc. werden erst
Mein Beispielmenü seht ihr hier (klick)
Und hier könnt ihr euch in wenigen Schritten ein kostenloses Dropdown-Menü erstellen: www.cssmenumaker.com
Wenn man sich ein Design ausgesucht hat, gibt man seine Zielorte (=Links) ein. Die Farben etc. werden erst
Text für Kommentarfeld ändern
Ihr wollt einen anderen Text für euer Kommentarfeld? Beispielsweise sowas hier:
Abonnieren
Posts (Atom)
